In a previous post I talked about some of the challenges that Metro presents to the Microsoft developer ecosystem. Now, after talking with these internal IT developers, I am more concerned than ever.
The Fallacy of Consumer vs. Enterprise
The first thing that struck me was the active debate the team was having on whether or not Metro was even appropriate for this sort of "enterprise app". There were two serious misunderstanding here.
First was the mistaken belief that Metro is designed for consumer apps. This just isn't the case. While it is true that Metro made its first appearance on a consumer device - the Zune - Metro is actually inspired by the design of things like airport signage. In other words, Metro was inspired by the need for information management, task support, and efficiency - all things that matter even more in a business app than a typical consumer app, where efficiency is less of a concern. In fact, when I am doing Metro-style design, I often get into the same mental space I would be in when doing form design.
But there is an even more fundamental misunderstanding here, which is that there are even such things as consumer vs. enterprise applications anymore. Much has been written about the "consumerization of IT. As devices - led by the iPhone and iPad - become increasing useful, personal, and delightful, users are demanding that they maintain these experiences in their work environment as well. The zeitgeist is that the tyranny of IT is over. No more will employees put up with inferior user experience just because there is some corporate mandate. The signs of this are everywhere, and the sooner that you as an IT developer can get on board, the better life will be for both your users and yourself.
HeadTrax: A Quick Case Study
To show the sort of thinking that is required, let me go through a mini mythical case study of a typical LOB app. My inspiration for this is the headtrax application used inside Microsoft. Like many internal applications, Headtrax is basically a front-end for a database - in this case, a database of personnel records. Everything that can be done that in some way affects a personnel record is done through this app. As such, there are hundreds of commands spread across dozens of pages.
 |
| A typical Line of Business App |
Step 1: How many apps is this, anyway?
If you go through Headtrax, the first thing you notice is that it has a ton of functionality. Everything from updating your emergency contact to extending a vendor is done in the app. The first mental shift to overcome is in thinking that a Metro version of headtrax would even be a single app in the first place. In the age of the phone, monolithic apps are going away and constellations of simple applications are taking their place. Think of the Apple iPhone mantra: "There's an app for that". By breaking headtrax down into different apps, each app can be custom tailored to the task at hand. Users only need to install those apps that they need.
 |
| Turning one monolithic app into a collection of more focused apps |
Finding and managing apps? There's an app for that!
Multiple apps used to be a big pain - they were hard for users to find, hard to install, hard to update, etc. But in the age of the app store, these problems have all gone away. Users are very familiar with the pattern of searching an app store to find the apps they want. The app store handles access control, installation, and even updating.
 |
| The Windows 8 app store |
One the the common concerns I hear about making a single traditional monolithic LOB application into a dozen or more focused apps is that the development cost will be much higher. There are more apps to write, more to test, and if the database schema or other underlying condition changes, everything has to change. It sounds like a reasonable concern but when you go a little deeper you will see this goes away. Consider:
- a single project in your development environment can easily support all of the related apps. This makes it easy to have shared libraries, classes, and data models and ensure any change causes the appropriate updates.
- although more apps mean more apps to test, this is more than offset by the fact that simpler apps are much easier to test than complex apps. Simple apps eliminate many of the combinatorial issues that arise in monolithic apps. They also tend to have much simpler UI.
- coordination and dependencies between developers on a project is often a considerable time cost. Independent applications need much smaller teams and can be developed much faster. So instead of 20 developers all working on a single app, you can put those 20 developers into 5 teams of four, making 5 independent apps.
Step 2: Getting rid of the grids
The next most common question I get is people asking how to do tabular in Metro. While there are several nice visual designs for grids out there that have a pleasantly clean Metro look, the first task is deciding if a grid is the correct tool at all. In many cases, the answer is "no".
While there are some times where a grid is definitely the correct UI, many times a grid is used just because it is the easiest thing to use to show a databound view. So how do you know if a grid is the right thing, particularly if you are not some kind of information architect?
I've found that the simplest thing is just to ask a few questions. Let's use this grid as a typical example:
 |
| A standard tabular grid |
After you eliminate columns you don't need, the next step is to ask if all of these columns are actually of the same importance. Are they used with the same frequency and used in the same way? If they are, then a grid is probably the right UI. But if the columns are used with different frequencies and/or in different ways, then you are better off designing a more appropriate representation.
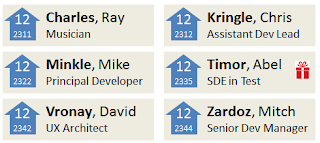
For example, in this case I might mostly care about peoples names and titles. I might be secondarily interested in knowing where their office is. Finally, I might want to know about upcoming birthdays. Based on that, I might do a UI more like this:
 |
| A more Metro way of showing data in a grid |
Concluding thoughts
So hopefully this is useful for thinking about re-doing your LOB app for Metro. And you don't have to wait for Windows 8, either. This sort of design is also great for the web and mobile devices.
If you have good examples of LOB app redesigns, please share them in the comments.